In a world where customers expect instant gratification, an ecommerce website that loads quickly is of utmost importance. Responsive images can help with load times and conversions.
While image quality is important for ensuring high conversion rates, image optimization is key for user experience and SEO for your online store. Learning how to optimize images can yield big rewards, from enhancing your brand to attracting shoppers perusing Google images.
What is image optimization?
Image optimization means ensuring your images look flawless on desktop and mobile and don’t hinder web performance. It involves modifying the image format, dimension, and resolution for a device while maintaining quality.
Three main elements play a role here:
- Image file format
- Image dimensions (height and width)
- Screen resolution
Why do you optimize images?
Images are important for a good online shopping experience. Customers won’t buy your products if they cannot see them. Data from the HTTP Archive reveals that, on average, unoptimized images make up a little less than 38% of a total webpage’s weight on mobile.
Image optimization helps lower your webpage’s weight and is a core tenet of good ecommerce web design, which results in the following benefits:
Balanced speed and quality
Image optimization for web and mobile exists to balance speed and quality. It’s important to not serve bad-quality images in ecommerce. They create a better browsing experience for shoppers.
Google has suggested that site speed is one of the signals used by its algorithm to rank pages. A slow page means search engines crawl fewer pages with their crawl budget, which can negatively affect your indexing.
Improved search performance
Optimized images help both readers and search engines understand your website better and get your content seen online. Recent data shows that images are returned for 18% of search queries on Google.
Image optimization can help rank your images in Google’s image search, which can bring more traffic to your website and build your brand.
How to optimize images for the web
1. Use concise and direct image names
It’s really easy to upload images to your website and keep the default file names your camera assigns. But when it comes to image SEO, it’s important to use relevant keywords to help your web page rank on search engines.
Creating descriptive, keyword-rich file names is crucial for image optimization. Search engines crawl not only the text on your webpage but also your image file names.
Take this image, for example:
You could use the generic name your camera assigned to the image (e.g., DCMIMAGE10.jpg). However, it would be much better to name the file 2012-Ford-Mustang-LX-Red.jpg.
Think about how your customers search for products on your website. What naming patterns do they use when they search? In the example above, car shoppers may search terms like:
- 2012 Red Ford Mustang LX
- Ford Mustang LX Red 2012
- Red Ford Mustang LX 2012
Look at your website analytics to see what keywords your customers use to find you. Determine the most common naming patterns they use and apply that formula to your image file naming process.
If you’re not going to get that data-driven, be sure to use relevant, helpful keywords when naming your images (i.e., try to be descriptive).
Check out this Q&A from Moz to understand the importance of strategically naming the image files on your site. It can definitely improve your on-page SEO. It can also help your pages and images rank higher on search engine results pages (SERPs).
2. Optimize your alt attributes carefully
Alt attributes are the text alternative to images when a browser can’t properly render them. They’re also used for web accessibility. Even when the image is rendered, if you hover over it, you will see the alt attribute text (depending on your browser settings).
The alt attribute also adds SEO value to your website. Adding appropriate alt attributes that include relevant keywords to the images on your website can help you rank better in search engines. It’s possible alt attributes are the best way for your ecommerce products to show up in Google image and web search.
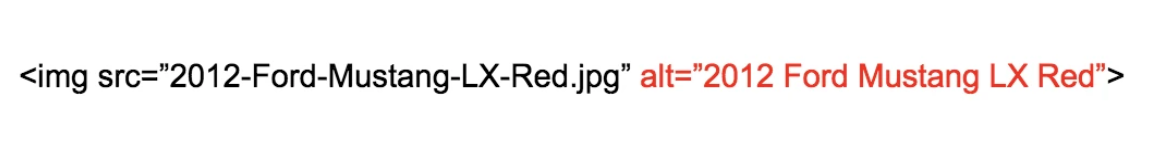
Let’s take a look at the source code of an alt attribute.

The number one priority when it comes to image optimization is to fill out the alt attribute for each product image on your site.
Here are some simple rules for alt attributes:
- Describe your images in plain language, just like you did for your image file names.
- If you sell products that have model numbers or serial numbers, use them in your alt attributes.
- Don’t stuff your alt attributes full of keywords (e.g. alt=”ford mustang muscle car buy now cheap best price on sale”).
- Don’t use alt attributes for decorative images. Search engines may penalize you for over optimization.
Finally, do a sanity check from time to time. View the source of your web pages and check to see if your alt attributes are there and still relevant. You’ll be surprised by what you miss when you’re moving at the speed of entrepreneurship.
3. Choose your image dimensions and product angles wisely
It’s common practice to show multiple angles of your product. Going back to the Ford Mustang example, you wouldn’t want to show just one shot of the car, especially if you’re trying to sell it. It would be in your best interest to show shots of:
- The interior
- The rear (especially that air spoiler)
- The rims
- The engine (it is a Mustang after all)
The best way to capitalize on these extra photos is to fill out your alt attributes. And the way you would do that is by creating unique alt attributes for each product shot:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> using the alt attribute of: alt=”2012 Ford Mustang LX Red Leather Interior Trim”
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> using the alt attribute of: alt=”2012 Ford Mustang LX Red Rear View Air Spoiler”
The key here is to add descriptions to your base alt attribute so potential searchers land on your website. If you do the extra work, Google will reward you with searchers.
4. Resize your images
You want to handle images on your website to ensure they look good on all devices, especially on mobile and high-resolution screens.
To accommodate higher-density displays, which pack more pixels into the same physical space as traditional ones, you need at least a 2x image to make images look crisp and not grainy. In context, if your website has an image slot that’s 200 pixels x 200 pixels, you’d need an image that’s 400 pixels x 400 pixels to maintain sharpness on a high-resolution display. Nearly all mobile phones now have screen resolutions of 2x or higher.
The easiest way to achieve this is by using a content delivery network, or CDN. A CDN offloads the work of resizing images and serving the best image format for a user’s device. It also improves the loading speed of the image file itself, as they have server locations closer to the end user.
💡Note: If you’re a Shopify merchant, your Shopify theme uses our image CDN. Curious how it works? Upload your own image and try Shopify’s CDN. If you’re a theme developer, learn how to write responsive image code in Liquid.
5. Choose the right image format
Image format is one of the most important things to get right on your website. Some file formats are higher-quality than others. Some take up more space than others, which impacts your site load time.
To start, there are two main types of image formats: raster and vector.
Vector images are built upon mathematical formulas. Whenever you need graphics that can scale to different sizes without sacrificing quality, use vector graphics. The most common vector image is the Scalable Vector Graphics (SVG) file. It is an ideal choice for logos, icons, and other simple graphics where you need clarity and sharpness, no matter the scaling.
Raster images are made up of pixels that can form highly detailed images, like photographs. The more pixels an image contains, the larger and higher resolution it will be.
Through time, newer and more improved codecs have been written for raster images. For example, GIF was an early version of an image codec for the web, but the quality was poor because the compression technique averaged nearby pixels. Newer techniques seek to code and compress in ways that are harder for the human eye to detect. This means that we can serve higher quality images with smaller file sizes when we use newer image formats. The following formats are the most commonly used on the web today:
- JPG: A widely used image format for photos. It uses lossy compression to reduce file size, but sacrifices some quality.
- PNG: A popular format for web designers because it handles graphics with transparent backgrounds. The file type retains all its original data when compressed, which makes it good for graphics and charts on a website.
- WEBP: A modern format built for the web. It supports both lossy and lossless compression, offering smaller file sizes than JPG and PNG, while maintaining similar or better quality.
- AVIF: The newest image format, AVIF compresses images well with less degradation.
Not all browsers support all versions. This is where an image CDN can come in handy again, as it can automatically select the best format for a particular browser and convert your original image. If you don’t use a CDN with this capability, then you will need to use the
💡Note: Shopify’s CDN automatically detects which file formats are supported by a browser and sends the best option. For example, it can convert images to WebP or AVIF, where supported, and send JPG or PNG as a fallback for older browsers.
6. Use image sitemaps
If your site uses Javascript galleries, image pop-ups, or other “flashy” ways to improve the overall shopping experience, image sitemaps will help get your images noticed by Google.
Web crawlers can’t crawl images not called out specifically in the webpage source code. So, in order to let crawlers know about unidentified images, you must list their location in an image sitemap.
You can insert the following line in your robots.txt file, showing the path to your sitemap:
Sitemap:
Or you can submit the sitemap to Google using the search console. Google has many guidelines for image publishing, which may help your website rank higher on SERPs. In addition, you can use Google sitemaps to give Google more information about the images on your website, which can help Google find more of your images than it would on its own.
As a Shopify merchant, you’ll get an automatically generated sitemap that includes your product images. This means that images on your product pages, and any other important images used in your blog or collections, are made discoverable to search engines through your sitemap. This improves the chances your images will appear in search results and drive more traffic to your website.
Shopify updates the sitemap automatically whenever new pages or products are added, or existing ones are removed. So you never have to manually create or update your sitemap.
7. Use a good image content delivery network (CDN)
Specialized image CDNs provide image transformation features so that you only have to upload one high-quality image, and they will resize, reformat, and cache them based on each request.
With Shopify’s image CDN, file size is automatically optimized when you upload your image. The change in file quality isn’t noticeable to the human eye but will improve page load time. The CDN also automatically detects which file formats are supported on the client side and offers dynamic editing, which allows you to crop and transform your image without losing the original file.
💡Shopify merchants get access to a professional services team to help improve your website speed, as well as conversion rate and search engine optimization.
8. Test your images
The entire point of optimizing your images is to help increase your bottom line. We’ve talked about reducing file sizes and getting the search engines to index your images, but what about testing images to see what converts more customers?
- Test the number of product images per page. Since load times are an issue for some non-hosted ecommerce sites, you may find reducing the number of images on a page will increase click-through rates and sales. It’s also possible that providing a lot of images per page will improve the user experience and lead to more sales. The only way to find this out is to test it.
- Test what angles your customers prefer. You may see an increase in customer loyalty by providing the views your customers want to see. A great way to figure this out is to survey your customers about what they liked the most when viewing your product shots. Surveying and talking to your customers is a great habit to get into in general. Still, verify by testing.
- Test how many product listings you should have on category pages. Is it 10, 20, or 100 products? Test the number of products you list on category pages to see what works best for your customers.
Image optimization tools
Now that you know some image optimization best practices, let’s look at some image optimization tools and plug-ins you can use for your website. Note that if you’re on Shopify or use a specialized image CDN, you do not need to use these tools. The one exception is SVGOMG—most image CDNs do not offer optimizations for SVGs.
Squoosh

Squoosh is an easy-to-use web-based app for image compression. Simply drag and drop your image into the tool and pick from image formats like JPEG XL, WEBP, PNG, and more.
TinyPNG

TinyPNG is another popular image optimization tool on the web. It uses smart lossy compression techniques to reduce image file size for your web page (WEBP), JPEG, and PNG files. You can shrink images for your apps or store, plus shrink animated images.
TinyPNG’s API resizes images for thumbnails automatically, removing any unnecessary parts and adding more background. If you run your website on WordPress, it’s available as a plug-in.
SVGOMG

SVGOMG is another simple image optimization tool. It gives several options to clean and minify your SVG files. Simply upload or copy the source of your SVG to start. You can play with the various controls and create an identical image, but with less weight than the original.
Keep photos functional with image optimization
Optimizing your images is essential to running a successful online business. It not only enhances the look of your products, but also helps to create a smooth shopping experience and get you found online.
An ecommerce platform like Shopify automatically delivers your images in the best format possible to viewers, so you can increase sales and grow your business online.
Image optimization FAQ
How do I optimize an image without losing quality?
The best way to optimize an image without losing quality is to serve the right size image using the right image format for a given situation. You can use manual tools like the ones listed in this article to generate your files along with writing the correct HTML for the browser to serve them. Or, use a specialized image CDN like on Shopify to automatically convert and deliver top-quality images on any device.
What is the best image optimizer?
Squoosh and TinyPNG are some of the best image optimizer tools available. They are both web-based tools that offer a range of format options and quality settings. If you have a more complex SVG, use SVGOMG to make it smaller.
Do I need to optimize my images on Shopify?
You do not need to optimize images before you upload them. If you do, sometimes this can result in a poor quality image that leads to lower conversions and more returns. Shopify’s CDN automatically compresses images at a quality setting that is better for ecommerce. Your theme code should be written using the Liquid image_url and image_tag to automatically take advantage of many responsive image features.