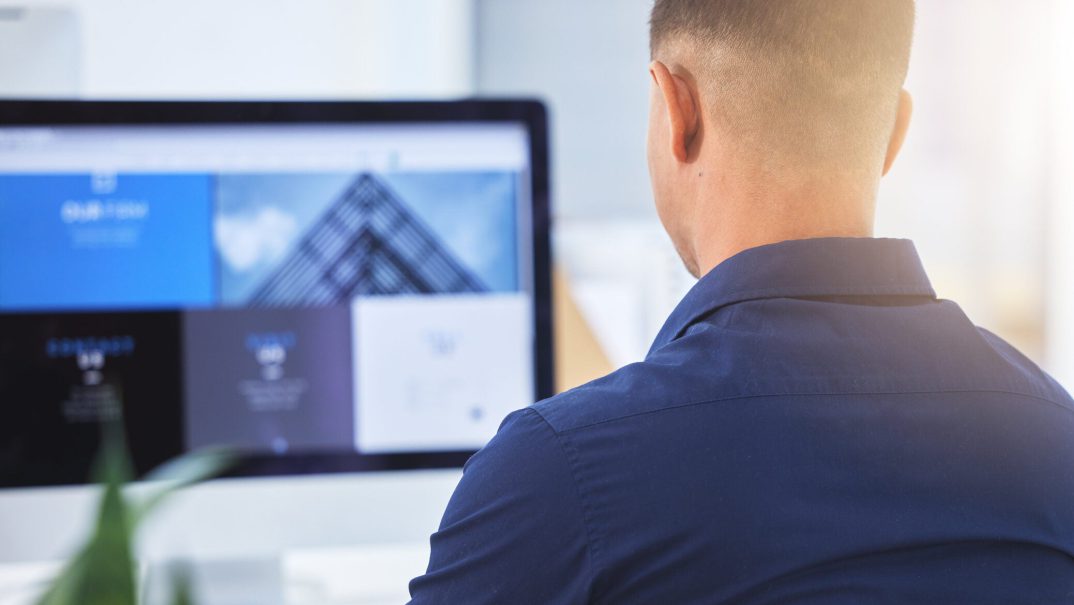
Multi-page websites used to be the gold standard for online presence. But today’s mobile-driven world demands quick, on-the-go access to information. That’s where one-page websites come in. They offer a sleek, streamlined way to showcase your brand, services or products without overwhelming visitors.
This article takes you through the essential steps for creating an impactful one-page website along with examples that highlight the best aspects of single-page sites.
Ease of use
Above Average
On Wix’s Website

On Squarespace’s Website
AI powered tools
Easy to use drag-and-drop builder

On Web.com’s Website

On Shopify’s Website
Is a one-page website right for you?
The trend towards minimalism has fueled the rise of one-page websites, making them an appealing choice for many small businesses. If you’re considering a one-page website for your new business website or redesigned site, here are the pros and cons to consider.
Pros of a one-page website
Simplified design: A one-page website is designed to deliver concise and direct information about your brand on a single page. This streamlined approach helps visitors quickly grasp the information without overloading them with content.
Easy setup: Developing a one-page website is often simpler and more cost-effective than creating multi-page sites. A streamlined design process facilitates quicker implementation and easier updates. Whether you’re a seasoned developer or a beginner, you can efficiently build a one-page website with minimal hassle.
“I really didn’t know much about web design, site architecture or any of that,” said Mike Sheahan, founder and CEO of Mapfax, a real estate data platform. “I knew we needed a website, and as a bootstrapped startup, we had to make certain decisions. I like our one-page website, and it does the job of selling our app to consumers.”
Faster load time: In the era of instant gratification, speed is crucial. Users are quick to abandon websites that take longer than a few seconds to load. A one-page website naturally results in faster load times and can even improve your conversion rate. A 2022 Portent study found that sites that load in one second have a conversion rate five times higher than sites that take 10 seconds to load.
Better mobile experience: One-page websites function more like a continuous feed rather than a traditional multi-page site, which makes them easier to browse smoothly on mobile devices. By opting for a one-page layout, you ensure a mobile-friendly experience and attract more visitors who access the internet on their phones.
Cons of a one-page website
SEO challenges: One-page websites can face significant SEO limitations. With only a single page and limited content to work with, targeting multiple keywords or optimizing different sections for search engines becomes difficult. This can affect your site’s visibility and ranking across a range of search queries.
While it’s possible to focus optimization on one high-converting keyword, this approach may not suit every business. The effectiveness of this strategy depends on your specific needs and how well your business can leverage this single-page format for SEO purposes.
Not suited for large datasets: One-page websites are not ideal for displaying large datasets effectively. For an e-commerce business with extensive inventories or detailed product catalogs, it’s challenging to condense all relevant information into a single page.
Complicates analytics: Analyzing user behavior on a one-page website can be more challenging compared to multi-page sites. It gets harder to track specific interactions or identify which sections of the page are performing well or underperforming.
Essential elements of a one-page website
A one-page website is a creative way to tell your brand story and immediately connect with potential customers. However, its effectiveness hinges on how you structure your content and design the page. Here are some key elements to ensure that the site meets your goals and offers an excellent user experience.
Compelling hero section
Think of your one-page website as your virtual business card. You should identify the key message you want your audience to remember. The hero section, typically positioned at the top of the page, establishes the initial impression and is crucial for engaging your audience. This includes a hero image, which typically spans the full page as a banner image. If you have a signature product or unique offering, make it the focal point of your hero section to captivate visitors from the start.
Concise and engaging content
The goal of a one-page website is to communicate your message clearly without overwhelming your visitors. To achieve this, focus on delivering concise and impactful content that resonates with your audience. Carefully select information that engages your prospects and highlights key messages and use compelling visuals to maintain interest.
Effective call to action (CTA)
A well-designed CTA guides your visitors toward desired actions, whether it’s subscribing to a newsletter, making a purchase or reaching out for more information.
“Think about the best call to action you want your audience to take and make it front and center,” said Amy Jennette, senior director of brand marketing at GoDaddy. “If it’s to call to learn more, make your phone number prominent. If it’s to sign up for email communications, have the submission form easy to access and consider offering an incentive, like 10% off, for providing their email address.”
Visual hierarchy
Using color schemes and fonts in a way that draws the reader’s eye in the right direction as they scroll down is crucial for maintaining visual hierarchy on your one-page website. A poorly chosen design can negatively impact user experience and result in lost visitors. When selecting fonts and colors, consider your brand’s identity and the demographics of your target audience. Your design choices should resonate with users and provide enough visual contrast and space to guide them through the content in a logical and engaging manner.
How to build a one-page website
Here’s a step-by-step guide to creating an effective one-page website for your small business:
1. Choose a website builder
Whether you’re building a one-page or multi-page website, selecting the right website builder is crucial. Using a website builder, you can create and launch a professional site without coding knowledge or expertise. Some of the best website builders for small businesses, according to our research, include Duda, Shopify and Strikingly, which all offer templates and tools tailored for single-page layouts.
When choosing a website builder, look for the following factors:
- An intuitive drag-and-drop interface to simplify website creation and customization
- A broad selection of customizable templates to match your brand’s look
- Integrated e-commerce capabilities if you plan to sell products or services on your site
- Built-in analytics tools to monitor website performance and track user behavior
- Reliable customer support for troubleshooting and assistance
Related: If you’re on a tight budget, check out our guides to the best free website builders and cheapest website builders.
2. Start with a template
The next crucial step in building your one-page website is to select a template that aligns with your business needs and goals. Many website builders provide a variety of templates tailored to different needs, such as portfolios or e-commerce or service-based businesses. Here’s how to make the most out of this step:
- Select a responsive template: A responsive template ensures that your one-page website functions well across all devices, including mobile. A responsive design enhances the user experience and can positively impact your site’s search engine ranking.
- Pick a visually appealing layout: Look for layouts that highlight your main content areas, such as those featuring a prominent hero section, engaging visuals and clearly defined sections for your services or products. The design should facilitate a smooth flow of information, making it easy for visitors to navigate and understand your offerings.
- Incorporate your brand elements: Customize your template to align with your brand’s identity and your website’s goals. You can easily rearrange sections, add or remove elements and integrate key brand elements such as your logo, brand colors and typography. This personalization helps create a unified and professional look that reflects your business’s unique style.
3. Create your content
Once you’ve chosen a template, the next step is to organize your content into logical sections such as an introduction, services or features, testimonials and a contact form. This will help you create a cohesive flow and ensure all essential information is covered.
“Potential customers are looking online for businesses to fulfill a need or want, so think about what information would be most helpful to encourage them to engage with your business — your contact information, business location and social media accounts. Think about the most crucial information that would satisfy their search,” Jennette said.
4. Use anchor links
When your website relies on a single page to deliver all your content, navigation becomes crucial. Define your sections clearly and use anchor links to let visitors jump directly to specific parts of the page. This functionality helps users quickly find the information they’re looking for without endless scrolling. Additionally, incorporating a back-to-top button is a good practice as it allows visitors to effortlessly return to the top of the page with a single click.
Effective one-page website examples
Here are five standout one-page website examples that showcase how to captivate visitors with a compelling design.
Site 1: HARO Links
 HARO Links Agency
HARO Links Agency
HARO Links Agency has a sleek, one-page website with standout CTAs and a clean, modern layout. The site adeptly communicates its message, including key benefits, backlink partners and pricing, without overwhelming visitors.
“The greatest characteristic that sets our one-page website apart is its simplicity and clarity. We wanted this to be user-friendly so that visitors can easily get all the information in just a few clicks. In this way, their attention will remain constant, and we’re able to convey our value proposition within seconds to potential clients.” – Andrii Latenko, founder of Haro Links
Site 2: The Koki Group PR
 The Koki Group PR
The Koki Group PR
The Koki Group‘s one-page website example exudes elegance and clarity. With a visually appealing layout, the site guides visitors through its key services and offerings using smooth scrolling and well-defined sections. The standout feature is its concise content — each section delivers just the right amount of information, effectively showcasing the brand’s expertise and value.
“I chose to build a one-page website to provide an easy, user-friendly and streamlined experience. The aesthetics and concise language on a one-page website are crucial for presenting a quick and cohesive narrative that ultimately will convince the prospective client to consider my services.” – Vijay Lalwani, founder of The Koki Group PR
Site 3: Cheers Creative — Brave Branding Academy
 Cheers Creative
Cheers Creative
Cheers Creative has a dynamic one-page website that showcases the agency’s creative services with both flair and simplicity. The site effectively presents a self-paced online training program designed to help entrepreneurs make bold branding decisions.
“One-page websites give you just the perfect amount of space to say what’s most important. When a one-page website is built with conversions (prompting a reader to take action) in mind, it can be just as effective as multi-page websites.” – Dana James Mwangi, founder and chief brand strategist of Cheers Creative
Site 4: Mapfax
 Mapfax
Mapfax
Even a real estate business can thrive with a one-page website, as demonstrated by Mapfax. The site effectively showcases its offerings on a single, continuous page. Once a purchase is completed, the paywall is removed, granting users access to the app. This streamlined approach ensures a smooth conversion process and enhances the user experience.
“Long reads have gone the way of the dodo. This means being pithy while still looking legitimate and aesthetically pleasing, as no one wants to buy from an ugly website.” – Mike Sheahan, founder and CEO of Mapfax
Site 5: Quirk Works Consulting
 Quirk Works Consulting
Quirk Works Consulting
At first glance, Quirk Works Consulting’s one-page website might seem packed with information. However, as you scroll through each section, the site’s offerings become clear and engaging. The one-page format keeps all key “top-of-funnel” calls to action prominently visible, preventing visitors from getting lost in a maze of content.
“My site is an A/V smorgasbord. You can hear my podcast episodes, play interactive sales prep games with AI and watch my speaking reel — all without leaving the page. Every section has something to click or watch.” – Annie P. Ruggles, founder of Quirk Works Consulting
Ease of use
Above Average

On Wix’s Website

On Squarespace’s Website
AI powered tools
Easy to use drag-and-drop builder

On Web.com’s Website

On Shopify’s Website
Frequently asked questions (FAQs)
What is the best one-page website builder?
According to our research, some of the best options for small businesses include Duda, Shopify and Strikingly, each offering a variety of templates and customization options to help you build your one-page website effectively. Our guide to the best website builders can help you find the best fit for your business.
Can I make a one-page website for free?
Yes, many website builders such as Wix, WordPress and GoDaddy offer free plans for one-page website creation. However, these free options may come with limitations like built-in branding from the website builder or restricted features. For a more professional look and more functionality from the tool, such as customization options or additional storage, consider upgrading to a paid plan.
Related:
How much does a simple one-page website cost?
The cost of a simple one-page website typically ranges from $100 to $5,000. The price varies based on customization level, design intricacy and whether you opt for a DIY approach or professional services. DIY builders often offer lower costs, while custom designs from a developer or agency may be more expensive.
Related: How much does a website cost? Average cost and pricing factors
How long can a one-page website be?
A one-page website typically ranges from 200 to 1,000 words, depending on the amount of content and design elements. The key is to balance content and usability, ensuring that all information is easily digestible without overwhelming the visitor.